ただあるだけじゃツマンナイ!Facebookページ活用法

顔が本になりそうなくらい、Facebookが気になっている@hawk_aです。
せっかくFacebookページを持っているなら、有効活用しなければ損。ということで、今日はFacebookページ有効活用の第一歩について。
ウォールだけにとどまらず
Facebookページはカバー写真とウォールをメインとしたページものなのですが、これだけだと、ただ更新を流すだけのページになってしまいがちです。
Facebookページとは関係ない発言は、個人アカウントに書き込んだ方が友達とやりとりもできるので仕方ないことだと思います。
なので、Facebookページは意外と発言に広がりを持てないということ。それが、どことなく寂しい感じを醸しだしてしまうわけです。
そこで、「Facebookページはページとしての幅を広げるのじゃなくて、深さをちょっとでも出せたらいいんじゃないかなぁ。」とふと思い立ちました。
それを踏まえて、Facebookページで使える機能を考えると、一番手軽でいい感じなのが、「プロフィールページを作る」ことなんじゃないかと思うわけです。
そんなわけで、僕のFacebookページにもプロフィールページを追加してみたので、その報告と作り方をご紹介します。
Facebookページに固定ページを追加する
それでは早速作ってみましょう。
固定ページは「Facebook内のアプリ」という認識。なので新しくアプリを作ります。
下のURLを開くと、アプリ作成ページに飛びます。
https://developers.facebook.com/apps/
右上の方に「新しいアプリを作成」というボタンがあるので、それをクリック。

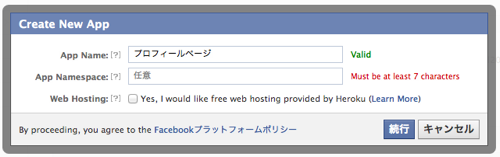
すると、入力欄が現れるので入力します。

AppNameは自分で管理するアプリの名前。App NamespaceはFacebook側が管理する名前のはずなので、一意にする必要があるようです。
任意なので僕は入力しませんでした。
WebHostingは自分でサーバーを持ってない人が使うもののようですが、僕はさくらサーバーを使っているのでチェックはナシにしました。
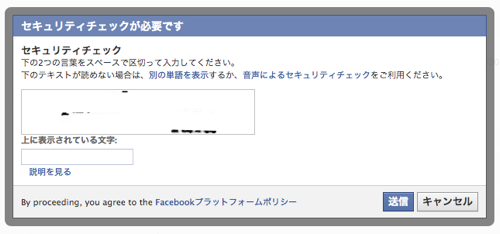
続いてセキュリティチェック。ものすごく読みづらいですが、僕は一発でOKでした(ささやかな自慢)。

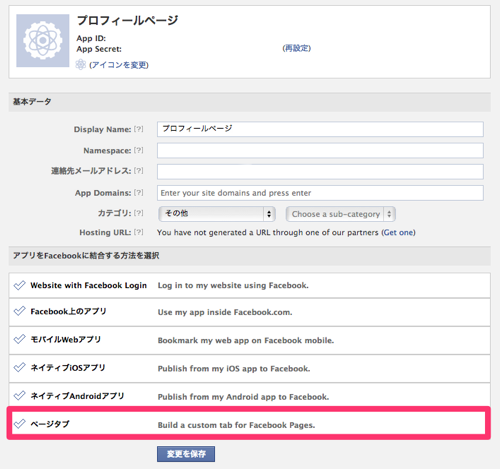
それらの入力が終わるとアプリが作成されます。一番下にある「ページタブ」を広げます。

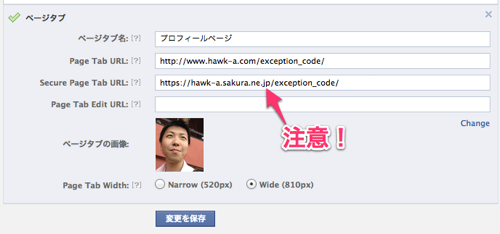
すると、また入力欄が現れるので入力。

ページタブ名:Facebookページから見える固定ページ名
Page Tab URL:固定ページに表示させるサイトのURL
Secure Page Tab URL:上のURLのSSL(https)版。レンタルサーバーによって対応は違いますが、僕のさくらサーバースタンダードプランでも対応してるので、対応してる所は多そう。※必須
Page Tab Edit URL:このページを編集するときのURL?空欄にしました。
あとは画像と、表示されるサイトの幅を指定。幅は広い方(810px)で問題ないでしょう。
入力して「変更を保存」すると完成です。
完全に完成するまで数分かかる場合もあるそうなので、ちょっと時間を置いて下記のURLを自分で書き換えてアクセスします。
http://www.facebook.com/dialog/pagetab?app_id=[アプリケーションID]&next=[ページタブに入力したPage Tab URL]
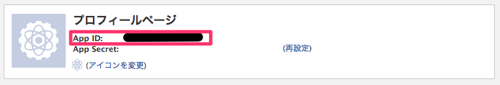
ちなみに、AppIDは下の囲ってある所の文字列です。

僕の場合、指定するページの置き場所がドメイン直下でないとエラーが出ました。(www.hawk-a.com/hogehoge/profile.php)
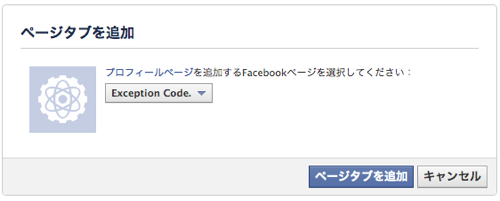
URLが合ってれば、下のようなページが出てくるので、どのFacebookページに追加するかを選択して「ページタブを追加」をクリック。

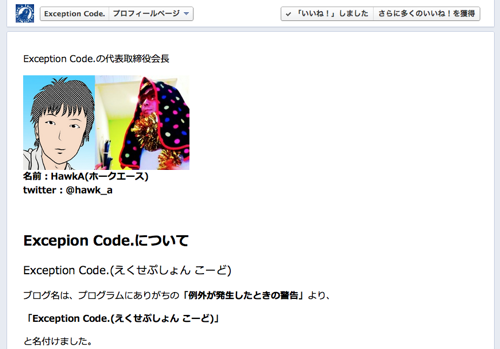
自分のFacebookページにアクセスしてみると、こんな感じに追加されてるのがわかると思います。

今はこんな感じですが、CSSなどを使えばおしゃれなページになりそうです。

このページを作成するにあたっては、下記の記事を大変参考にさせていただきました。
参考記事
ページタブアプリ(iframe)の作成とFacebookページへの追加方法|Webpark
さいごに
作り方の説明は結構長くなってしまいましたが、結構簡単なので、1度作ればコツを覚えていくらでも作れるようになります。
つまづきそうなのはSSLのURLの指定くらいでしょうか。
ちょっと物足りないFacebookページが少しでも華やかになればこれ幸い。
関連記事
-

-
せ、1000円!?前川企画印刷さんからブロガー名刺を注文してみた。
Windows Live Messenger Name Card (back) …
-

-
WebDAVの機能も使える!同期に最適な5GB無料のオンラインストレージBox.comの登録しようず!
Dropboxを筆頭に飛ぶ鳥を落とす勢いのオンラインストレージ。 外付けHDDと …
-

-
Facebookページの「話題にしている人」とは、どんな人なのか調べてみた。
ブログと相性がとってもいいFacebookページ。いいね!してもらったときの嬉し …
-

-
「Tweetbot、使いにくい!」と思ってた僕が知らなかった3つの機能
echofonからTweetbotに乗り換えた@hawk_aです。 先日、友人の …
-

-
積ん読本をクラウドで管理!本読みが作った本読みのためのWebサービス
blocks blocks blocks / samantha celera …
-

-
togetterの東浩紀氏の炎上で出てくる「常識」について
なにこれひどい…と思いつつもよく読んだらなるほどな感じ。 東浩紀「150フォロワ …
-

-
Facebookページに時間指定して予約投稿する方法
フェイスブックを本格的に使おうと思ってる@hawk_aです。 以前からやろうと思 …
-

-
最強のポータルサイトiGoogleが終了すると聞いて悲しいから、なんで悲しいか考えてみた
ブラウザを立ち上げて最初に出てくる画面(ホーム画面)はもっぱらiGoogleの@ …
-

-
便利すぎて怖いっ…AppHTML for MarsEditを使ってiTunes Storeのアプリのリンクを爆速貼り付け!!
Rocket Art / jurvetson Mac専用ブログエディタ「Mars …
-

-
Facebookでリストを作って友達をそれぞれ管理する方法
Facebookを使っていると、それなりに友達が増えてくると思います。 そうする …