ただあるだけじゃツマンナイ!Facebookページ活用法

顔が本になりそうなくらい、Facebookが気になっている@hawk_aです。
せっかくFacebookページを持っているなら、有効活用しなければ損。ということで、今日はFacebookページ有効活用の第一歩について。
ウォールだけにとどまらず
Facebookページはカバー写真とウォールをメインとしたページものなのですが、これだけだと、ただ更新を流すだけのページになってしまいがちです。
Facebookページとは関係ない発言は、個人アカウントに書き込んだ方が友達とやりとりもできるので仕方ないことだと思います。
なので、Facebookページは意外と発言に広がりを持てないということ。それが、どことなく寂しい感じを醸しだしてしまうわけです。
そこで、「Facebookページはページとしての幅を広げるのじゃなくて、深さをちょっとでも出せたらいいんじゃないかなぁ。」とふと思い立ちました。
それを踏まえて、Facebookページで使える機能を考えると、一番手軽でいい感じなのが、「プロフィールページを作る」ことなんじゃないかと思うわけです。
そんなわけで、僕のFacebookページにもプロフィールページを追加してみたので、その報告と作り方をご紹介します。
Facebookページに固定ページを追加する
それでは早速作ってみましょう。
固定ページは「Facebook内のアプリ」という認識。なので新しくアプリを作ります。
下のURLを開くと、アプリ作成ページに飛びます。
https://developers.facebook.com/apps/
右上の方に「新しいアプリを作成」というボタンがあるので、それをクリック。

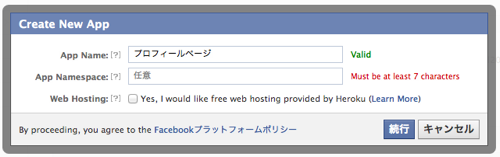
すると、入力欄が現れるので入力します。

AppNameは自分で管理するアプリの名前。App NamespaceはFacebook側が管理する名前のはずなので、一意にする必要があるようです。
任意なので僕は入力しませんでした。
WebHostingは自分でサーバーを持ってない人が使うもののようですが、僕はさくらサーバーを使っているのでチェックはナシにしました。
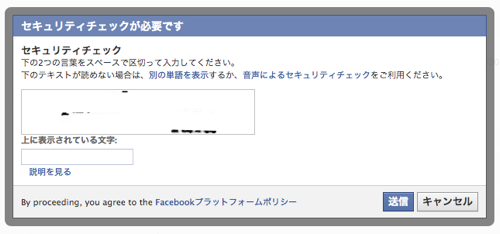
続いてセキュリティチェック。ものすごく読みづらいですが、僕は一発でOKでした(ささやかな自慢)。

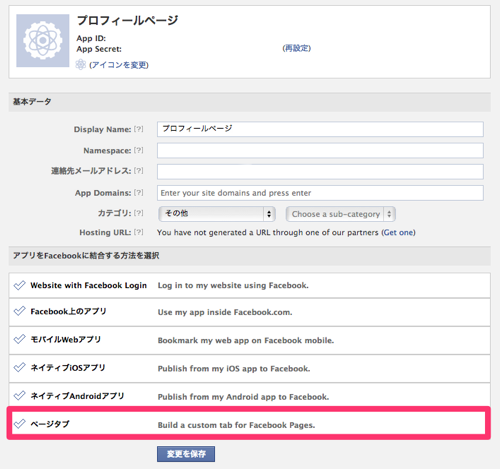
それらの入力が終わるとアプリが作成されます。一番下にある「ページタブ」を広げます。

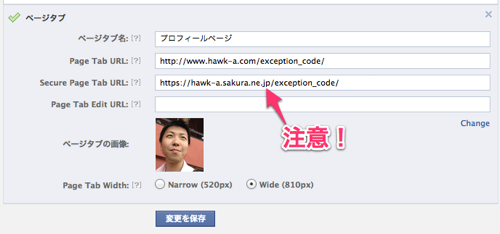
すると、また入力欄が現れるので入力。

ページタブ名:Facebookページから見える固定ページ名
Page Tab URL:固定ページに表示させるサイトのURL
Secure Page Tab URL:上のURLのSSL(https)版。レンタルサーバーによって対応は違いますが、僕のさくらサーバースタンダードプランでも対応してるので、対応してる所は多そう。※必須
Page Tab Edit URL:このページを編集するときのURL?空欄にしました。
あとは画像と、表示されるサイトの幅を指定。幅は広い方(810px)で問題ないでしょう。
入力して「変更を保存」すると完成です。
完全に完成するまで数分かかる場合もあるそうなので、ちょっと時間を置いて下記のURLを自分で書き換えてアクセスします。
http://www.facebook.com/dialog/pagetab?app_id=[アプリケーションID]&next=[ページタブに入力したPage Tab URL]
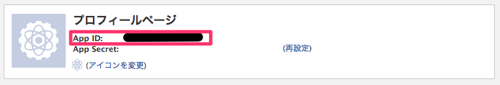
ちなみに、AppIDは下の囲ってある所の文字列です。

僕の場合、指定するページの置き場所がドメイン直下でないとエラーが出ました。(www.hawk-a.com/hogehoge/profile.php)
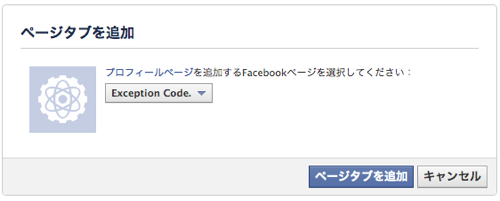
URLが合ってれば、下のようなページが出てくるので、どのFacebookページに追加するかを選択して「ページタブを追加」をクリック。

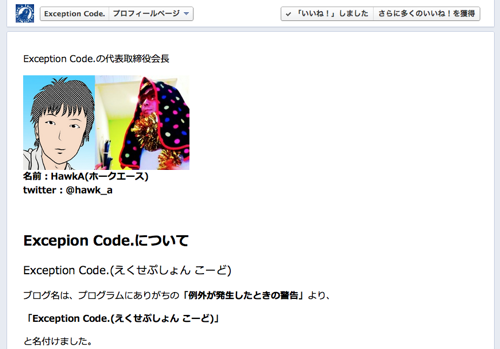
自分のFacebookページにアクセスしてみると、こんな感じに追加されてるのがわかると思います。

今はこんな感じですが、CSSなどを使えばおしゃれなページになりそうです。

このページを作成するにあたっては、下記の記事を大変参考にさせていただきました。
参考記事
ページタブアプリ(iframe)の作成とFacebookページへの追加方法|Webpark
さいごに
作り方の説明は結構長くなってしまいましたが、結構簡単なので、1度作ればコツを覚えていくらでも作れるようになります。
つまづきそうなのはSSLのURLの指定くらいでしょうか。
ちょっと物足りないFacebookページが少しでも華やかになればこれ幸い。
関連記事
-

-
Facebookページ管理者のためのアプリ「Facebook Pages Manager」が公式からリリース!
Facebookページにハマってる@hawk_aです。 これまでは、Facebo …
-

-
Flickrにアップロードした写真をオリジナルサイズで一括ダウンロードする方法
flickr / Zanastardust 今や写真好きなら必須のWebサービス …
-

-
せ、1000円!?前川企画印刷さんからブロガー名刺を注文してみた。
Windows Live Messenger Name Card (back) …
-

-
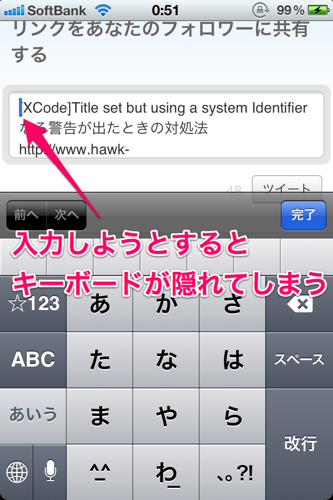
iPhoneのSafariからボタン経由でTwitterに投稿しようとしたときに文字が入力できないときの対処法
これはシェアしたい!と思った情報は「ツイート」ボタンを押して投稿するホークです。 …
-

-
積ん読本をクラウドで管理!本読みが作った本読みのためのWebサービス
blocks blocks blocks / samantha celera …
-

-
TwitterとFacebook、どう使い分ける?
ずっと思い悩んでいたTwitterとFacebookの使い分け。 今日はそれに …
-

-
ひと目で仲の良いアカウントがわかる!グラフィカルTwitter分析「フーツイ」が結構おもしろい
friends / wolfgangfoto あなたが一番仲良くしているアカウン …
-

-
Amazonの商品画像リンクを特大サイズで作ってくれる最高のWebサービス「ポンデリンク」
書評とか書くときにAmazonのリンクを必ず貼るようにしてるんですが、どうも訴求 …
-

-
togetterの東浩紀氏の炎上で出てくる「常識」について
なにこれひどい…と思いつつもよく読んだらなるほどな感じ。 東浩紀「150フォロワ …
-

-
Facebookでリストを作って友達をそれぞれ管理する方法
Facebookを使っていると、それなりに友達が増えてくると思います。 そうする …