[WordPress]いつ、どのブログ記事にアクセスされたかがすぐわかるプラグイン「Post Views」

ブログを書いていると、どうしても気になってしまうのがアクセス数。
主にアクセス解析にはGoogle Analyticsを使用しているのですが、「最後に読まれた記事」とか「いつ記事が読まれたか」をパッと見たいときがあります。
そんな時に使っているのが「Post Views」というプラグインです。
一目で分かるのがありがたい
インストールはとっても簡単で、管理画面の「プラグイン」→「新規追加」から、「post-views」と入力するだけでインストールできます。

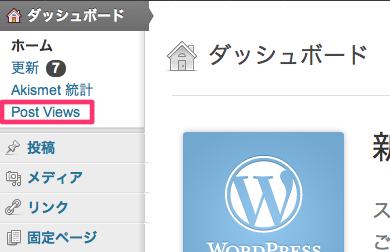
使い方もとっても簡単で、インストールしたプラグインを有効にして、WordPressの管理画面の「ダッシュボード」の中にある、「Post Views」をクリックするだけでOK。

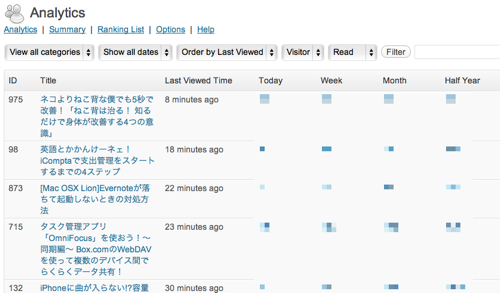
すると、こんな画面が表示されます。

ID:パーマリンク
Title:記事タイトル
Last Viewed Time:最後に見られたのはどれくらい前か
と、今日、一週間、月、半年、一年、トータルでのアクセス数を表示してくれます。
条件で並び替えも可能で、カテゴリごととかのアクセスを見ることも可能です。

並び替え条件の中に「Read」と「Preview」を選択する項目があるのですが、これはよくわかりません。他サイトのリンクを貼り付けている記事に数字が多いので、記事中のリンクをクリックした人の数だと思います。
Google Analyticsと比べると、こっちのほうがアクセス数は多い気がします。普段のアクセス数にもよるんですが、僕の場合だと100PV近くの差があります。Analytics側に問題がないかと心配になるくらい。
記事タイトルで表示される
このプラグインを使用している理由としては、記事タイトルでアクセス数を表示してくれる点が大きいです。
Google Analyticsでは、パーマリンクでしか表示されないので、どの記事にアクセスされているかがよくわかりません。
ですが、Post Viewsは上でも言ったとおり、記事タイトルを表示してくれるので、なんの記事が読まれたかが一目でわかります。
これは結構大きいです。
さいごに
最近はWordPressのプラグインを減らすのが流行っていますが、やっぱりこれは手放せません。
Google Analyticsの解析コードを貼り間違えて、正しいアクセス数がでない時のことを考えて、予備としてこのプラグインを使うのもアリなんじゃないでしょうか。
関連記事
-

-
【WORDPRESS】iPhoneで見られないだとっ…WPtouchが上手く作動しないときの対処法
パンダ見てきた。 WORDPRESSに移行した途端におでかけしたりおでかけしたり …
-

-
WordPressプラグイン「YARPP」で関連スコア設定を変えても関連記事が表示されないときの対処法
関連記事へのリンクを画像つきで表示してくれるのに加えて、ものすごい細かい設定も可 …
-

-
[WordPress]All in One SEOとMarsEditを組み合わせて使っている人が気をつけるべきこと
本ブログはSEO対策としてAll in One SEOを使用しています。 Las …
-

-
WordPressのブログテーマを自作しちゃった!結構簡単だぞ!
Create – Wallpaper / jbuc どうも、@haw …
-

-
【WordPress】IEで見たときにブログが中央表示されないのでいろいろ考えてみる
CSS Carved Pumpkin / mauricesvay CSS!CSS …
-

-
[WordPress]ブログのデザイン改造なう。デザイナーに尊敬の眼差し
最近のGoogleアルゴリズムの変更によるアクセス減や、現在のデザインがちょっと …
-

-
WordPressのテーマをちょこっとバージョンアップしました
まだ完成には至っていない、本ブログの自作テーマ。 ちょこっとバージョンアップでき …
-

-
ブログにTwitterのツイートを貼り付ける時に中央表示させる方法
しれっとWordPressのテーマを作り直しました。これまであまりにも内部を含め …
-

-
WPtouchを使っててもGoogleAnalyticsのアクセス解析の設定をする必要があるようなので血眼になって設定したからやり方書いたよ!
ブログをやってると、やっぱりどれくらいの人が見てくれてるのか気になっちゃう僕。 …
-

-
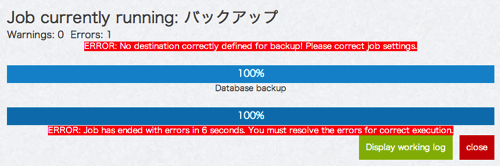
[WordPress]BackWPupの「No destination correctly defined for backup! Please correct job settings.」エラー対処法
WordPressのデータベースを手軽にバックアップできるプラグイン「BackW …